23 Jun So bereiten Sie Ihre Website für die Core Web Vitals vor
Drei harte Kennzahlen werden die SEO-Welt ab Mai 2021 besonders herausfordern: die neuen Core Web Vitals von Google. Dass sie kommen, ist schon seit einiger Zeit bekannt. Die drei Parameter Ladezeit, Stabilität und Interaktion werden gemeinsam mit anderen Metriken wie Mobile Friendliness, Safe Browsing oder non intrusive Interstitials (nicht zu aufdringliche Werbung) für benutzerfreundliche Websites sorgen, die keinen Frust aufkommen lassen und schnellen, informativen Mehrwert bieten. Die Messmethoden für die neuen Kern-Metriken gibt es schon seit einigen Monaten.
Wie sie diese durchführen können und sehen, was noch zu tun ist, um Ihre Website für die Core Web Vitals fit zu machen, wollen wir in diesem Beitrag erläutern.
Das sind die Core Web Vitals von Google
User Experience wird bei Google immer größergeschrieben. Daher auch die Einführung der Core Web Vitals zum Mai 2021. Für Unternehmen und Webseitenbetreiber gab es ausreichend Zeit, sich auf die neuen Kern-Metriken vorzubereiten. Nun steht der Mai vor der Tür und so mancher hat noch nichts von den neuen Kennzahlen und ihrem Sinn gehört. Man muss aber kein Performance-Spezialist sein, um die Kennzahlen zu verstehen.
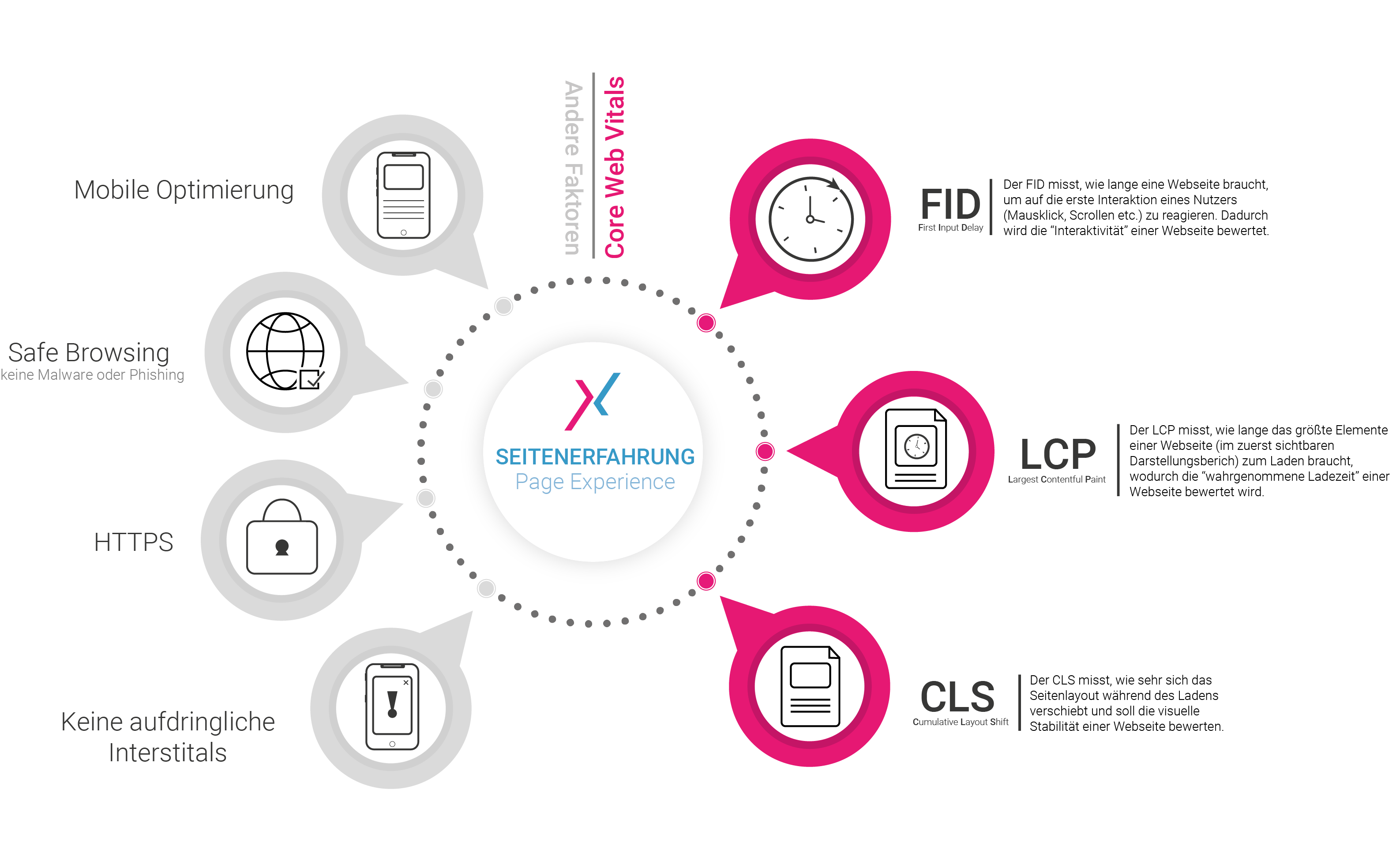
Die Core Web Vitals sind eine Untergruppe der Web Vitals von Google, die für alle Websites gelten. Jedes steht für eine bestimmte Facette des Nutzererlebnisses. Es geht ums schnelles Laden, um Interaktivität und visuelle Stabilität. Die Core Web Vitals sind:
• Largest Contentful Paint (LCP) – misst die Ladezeit
• First Input Delay (FID) – misst die Interaktivität
• Cumulative Layout Shift (CLS) – misst die visuelle Stabilität
So messen Sie die Core Web Vitals
Ehe Sie sich an die Arbeit machen und Ihre Website auf die Core Web Vitals zu optimieren, sollten Sie einen Blick auf die bestehenden Werte werfen. Diese sind nämlich schon seit Längerem messbar. In den PageSpeed Insights oder Google Lighthouse kann man die Core Web Vitals messen. Die Ergebnisse beruhen auf Felddaten, die auf anonymisierten Daten echter Nutzer basieren. Auch Lab-Daten werden angegeben, die vom simulierten Datenaufbau auf einzelnen Geräten mit verschiedenen Netzwerkverbindungen stammen.
Die neuen KPIs können aber auch in der Google Search Console abgesehen werden. Hier gibt es gleich eine Übersicht aller URLs einer Domain. Das Ampelsystem zeigt auf einen Blick, wo Handlungsbedarf besteht. Grün bedeutet, dass Ihre Website optimiert ist, gelb erfordert Optimierung und rot zeigt Ihnen, dass ein sehr großer Handlungsbedarf besteht.
Zu beachten ist, dass die Daten separat für Desktop und mobile Endgeräte ausgegeben werden. Meist sind die Werte für die mobilen Darstellungen etwas schlechter. Gerade im Hinblick auf die Mobile-First-Indexierung sollte man hier ein besonderes Augenmerk auf die Optimierung legen.
Im Folgenden soll es nun aber um konkrete Optimierungsmöglichkeiten für die drei Core Web Vitals von Google gehen. Das ist wichtig, da sie einen großen Anteil am Ranking Faktor Page Experience haben.
1. Largest Contentful Paint – Geschwindigkeit ist Trumpf
Der LCP der Core Web Vitals gibt an, wie schnell das größte Element einer Webseite vollständig geladen und sichtbar ist. Google empfiehlt hier eine maximale Ladezeit von 2,5 Sekunden. Die Größe der Dateien, die sich auf der Webseite befinden, spielt dabei eine bedeutende Rolle. Große, nicht optimierte Bilder, Hintergrundelemente und Videos sind ein häufiger Grund für lange Ladezeiten.
Wichtig ist, dass sich die Kennzahl Largest Contentful Paint nur auf die Elemente bezieht, die sich im sichtbaren Bereich der Webseite aufbauen. Zudem spielt die Reaktionsgeschwindigkeit des Webhostings hier eine entscheidende Rolle. Je länger diese ist (Time to First Byte), desto länger warten die Benutzer Ihrer Website auf die Elemente. Im Großen und Ganzen gilt es folgende Eckdaten zu betrachten und zu optimieren:
• Langsame Server-Antwortzeiten reduzieren (zum Beispiel durch Verwendung eines Frameworks zum dynamischen Senden von Inhalten an den Browser, Einrichtung eines CDN zur Verbesserung der Requests durch näher gelegene regionale Server)
• JavaScript und CSS-Blockaden aufheben (Minimierung von JavaScript und CSS-Daten)
• Ressourcen wie Bilder optimieren (passende Größen verwenden, neuere Dateiformate nutzen, Vorladen wichtiger Ressourcen, Caching)
• Client Site Rendering einbinden
2. First Input Delay – schnelle Interaktion für zufriedene Besucher
Der FID ist die Zeitspanne zwischen der ersten Interaktion der Benutzer mit der Seite und der Reaktion des Browsers darauf. Nutzer klicken und tippen gern schon einmal auf Buttons, Grafiken oder Textfelder, ohne dass die Seite sich schon vollständig aufgebaut hat. Erfolgt keine Reaktion, weil der Browser damit ausgelastet ist, alle Daten zu laden, verlassen manche Besucher schon genervt die Website.
Eine minimale Verzögerung ist also das A und O bei der Optimierung dieses Core Web Vitals. Google setzt 100 Millisekunden als optimalen Wert an. Alles zwischen 100 und 300 Millisekunden ist verbesserungswürdig, und über 300 Millisekunden gelten als schlechter Wert. Um hier einen guten Wert zu erreichen, kann man folgende Möglichkeiten ins Auge fassen:
• Interaktionen priorisieren, also bevorzugt laden
• Unwichtigere JavaScript-Ausführungszeiten nach hinten verschieben und Long Tails aufspalten
• Web-Worker zum Ausführen von JavaScript in einem separaten Thread, um den Main Thread nicht zu stoppen
Das klingt kompliziert und es ist auch nicht so einfach für Websitebetreiber, diese Optimierungen vorzunehmen. Man muss hier nämlich direkt an den Code. Wenn man kein Web-Entwickler ist, ist es fast unumgänglich, diese Optimierungen Profis zu überlassen.
3. Cumulative Layout Shift – Layout am richtigen Platz
Das Core Web Vital CLS beschreibt die visuelle Stabilität einer Seite. Vielleicht kennen Sie das Phänomen, welches nicht gewünscht ist, ja aus eigener Erfahrung. Beim Laden einer Webseite rutschen Buttons, Bilder, Textblöcke und andere Elemente einer Seite munter hin und her beziehungsweise von oben nach unten und wieder zurück.
Interagiert man nun gerade schon mit der Seite und hat einen Button gedrückt, der auf einmal an ganz anderer Stelle wieder auftaucht oder schon einige Zeilen des Textblockes gelesen, der dann wiederum möglicherweise nach unten rutscht, kann von einer angenehmen Nutzererfahrung kaum mehr die Rede sein. Google misst diesen LSC und gibt den Wert zwischen 0 und 1 an. Je näher Ihre Website an der 1 liegt, desto schlechter ist sie im Hinblick auf die visuelle Stabilität.
Auch hier gibt es Optimierungsmöglichkeiten, wie zum Beispiel:
• Bilder und Videos mit konkreten Breiten- und Höhenangaben versehen. Der Browser hält diesen Platz dann frei, bis das Element sichtbar ist.
• Werbung immer ohne Breiten- und Höhenangaben einbinden. Gerade Werbung ist der häufigste Grund für Layoutverschiebungen, aber dynamische Anzeige-Größen verhindern diese.
• Web-Fonts vorladen oder auf dem eigenen Server speichern.
• Content dynamisch einbinden. Newsletter- oder Angebotsbanner und weitere Blöcke können zu Verschiebungen führen. Mit Platzhalterelementen kann man dem vorbeugen.
Keine Panik – pixalla hilft!
Das Messen der Core Web Vitals ist dank guter Tools von Google kein Problem. Optimierungshinweise zeigen diese ebenfalls an. Das ein oder andere kann man auch als ungeübter Anwender selbst durchführen. Einige Optimierungsmöglichkeiten erfordern aber schon ein sehr gutes technisches Verständnis oder Programmierkenntnisse.
Verzichten Sie nicht auf die Optimierung, nur weil Sie Angst vor diesen Schritten haben, denn die User Experience und Page Experience ist für Google ein zentraler Rankingfaktor. Wollen Sie in der Google-Suche weit oben stehen, kommen Sie um die Optimierung Ihrer Website auf die neuen Standards nicht herum. Wenden Sie sich an die Profis für Webentwicklung und Suchmaschinenoptimierung der Internetagentur pixalla. Wir greifen Ihnen unter die Arme und übernehmen die Optimierung der Core Web Vitals für Sie.